Files—单文件 PHP文件、相册管理器files.photo.gallery
一、Files—单文件 PHP文件、相册管理器
详情内容
Files是一个单文件的PHP应用程序,可以将其放置在服务器上的任何目录中,从而立即创建文件和文件夹的库。它支持所有文件类型,并允许您预览图像,视频,音频和代码。
Files 是一个单文件 PHP 应用程序,可以放入服务器上的任何文件夹,立即创建文件和文件夹库。它支持所有文件类型,并允许您预览图像、视频、音频和文本文件。
无需复杂安装即可即时浏览文件和文件夹。
与客户、朋友和家人方便地共享文件和照片。
用作您网站的简单而美丽和现代的画廊。
直接在服务器上上传和管理文件和文件夹,无需使用 FTP
开源免费PHP写的目录列表源码Files,漂亮适合图片展示
论坛
官网地址
演示站
设置说明
https://forum.photo.gallery/viewtopic.php?f=66&t=9964
https://www.files.gallery/docs/install/
文档
程序开源免费,功能不限制,只是不付费的话会弹授权窗口,窗口可关闭。也可以自己研究下将其删掉。如果不知道怎么删除,可以联系站长进行删除。
特点
具有高级文件查看功能的漂亮界面,专为现代浏览器而设计。
可以实时调整以适应当前视图的高级画廊布局。
根据名称、类型或特定属性对文件进行实时排序和过滤。
通过缓存预览图像、菜单和文件夹实现最佳快速页面加载。
用于查看和编辑文本和代码格式的漂亮代码荧光笔。
高级树形菜单导航显示整个目录结构,以便快速访问文件夹。
可选的用户名和密码,仅允许授权用户访问。
多语言界面,默认从检测到的浏览器语言分配。
漂亮的弹出界面,为您的照片显示 IPTC、EXIF 和 GPS 地图。
全景查看器从 equirectangular 源文件创建交互式 360° 视图。
直接在浏览器中预览和播放浏览器支持的视频格式。
允许访问者以 zip 或多文件下载的形式下载目录中的所有文件。
安装要求
文件应用程序需要具有PHP 5.5 或更高版本的 Web 服务器。此外,某些功能需要执行以下操作:
- 启用 PHP GD 扩展以调整图像大小。
- PHP EXIF 启用以读取图像数据。
- PHP iptcparse()读取图像 IPTC 元数据。
- PHP ZipArchive 在下载文件夹中的所有文件时压缩档案。
- PHP mime_content_type() 或 finfo_file() 在服务器上获取文件 mime 类型(安全性)。
- PHP exif_imagetype()用于验证图像上传(安全)。
- PHP session_start()并为登录机制正确配置了session_save_path。
- PHP ini_get()和ini_set()用于各种功能。
- FFmpeg命令行工具和用于视频缩略图的PHP exec() 。
- 足够的 PHPmemory_limit来调整图像大小。
- file_uploads为上传机制启用PHP 。
- 与最大文件上传大小匹配的PHP upload_max_filesize。
- PHP mbstring用于包含具有多字节字符编码的元数据的图像。
检查服务器
您可以通过附加?check=1到文件应用程序 URL 来检查服务器上的可用功能。
http://www.yourwebsite.com/files/?check=1
从我们的文件应用演示中检查 ?check=1。
长鸿修改去授权弹窗版
下载地址:
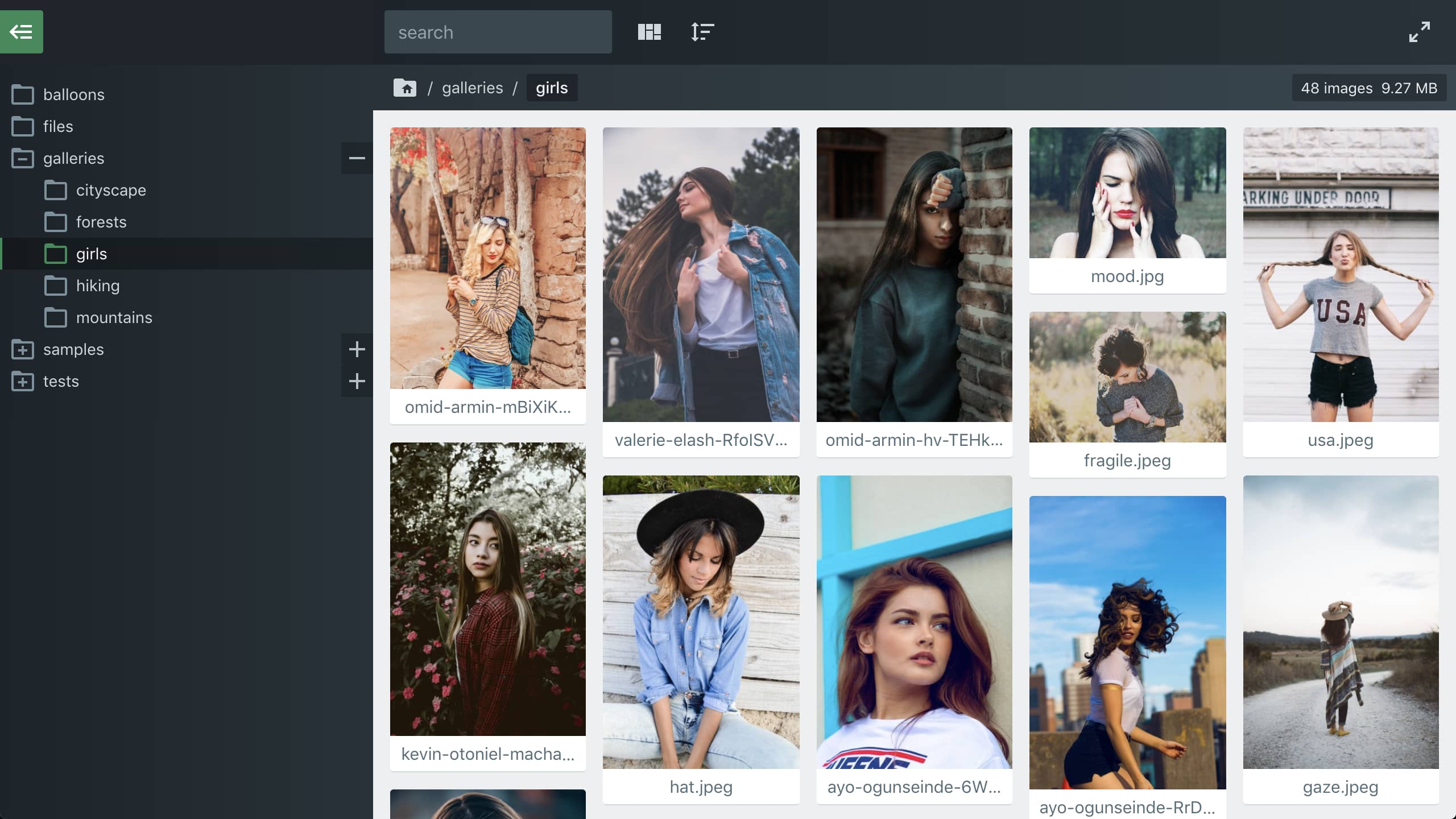
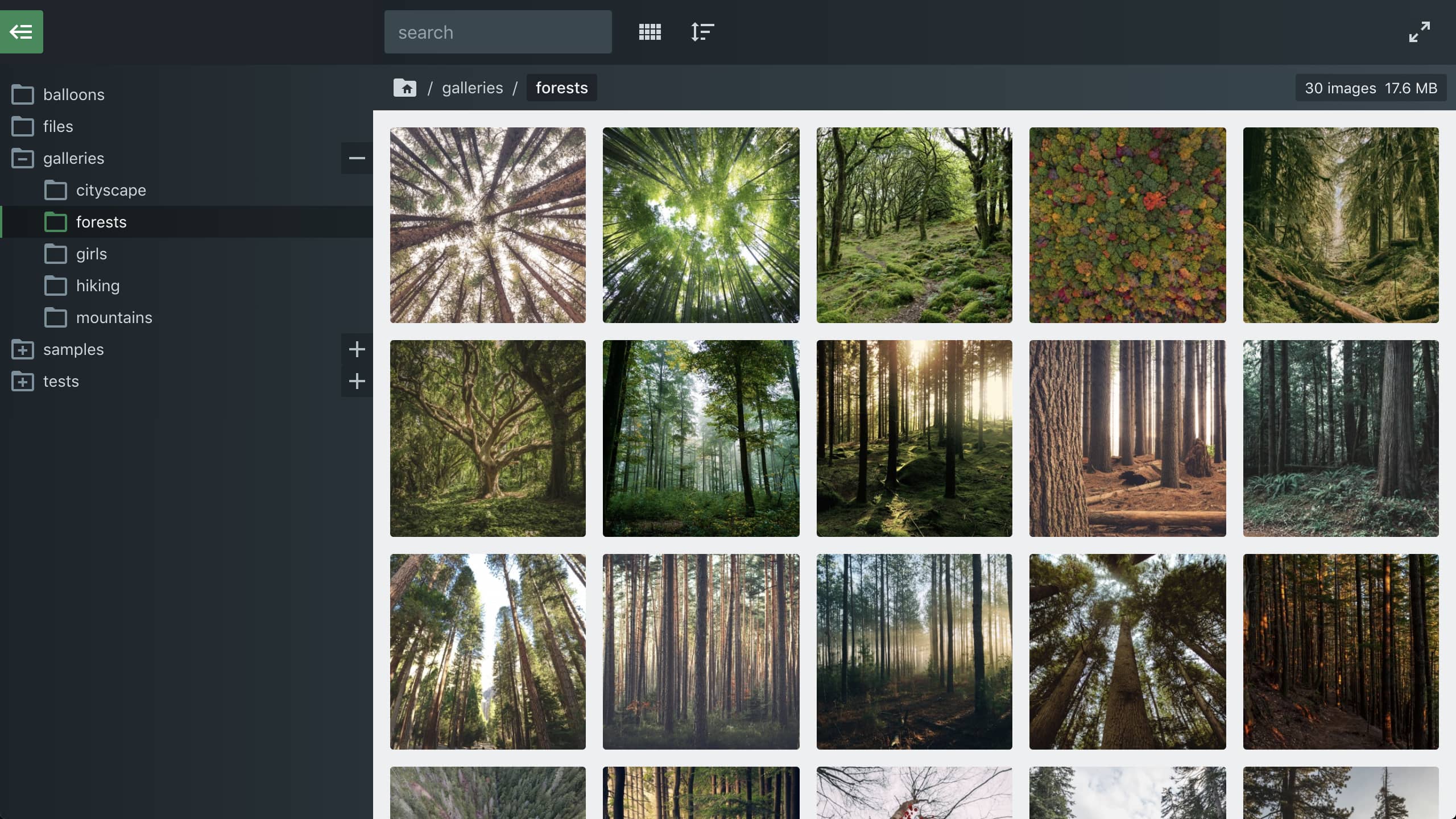
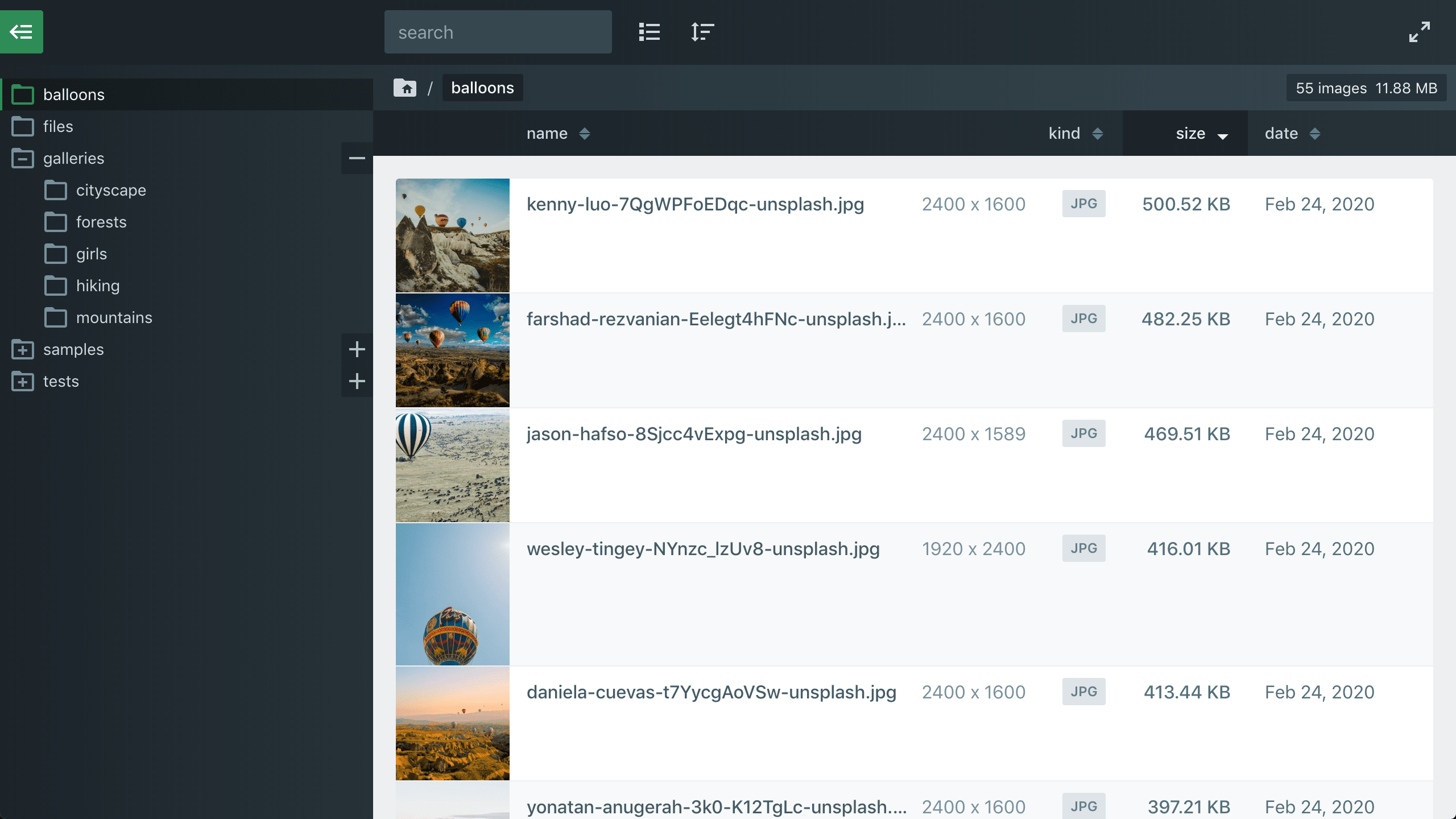
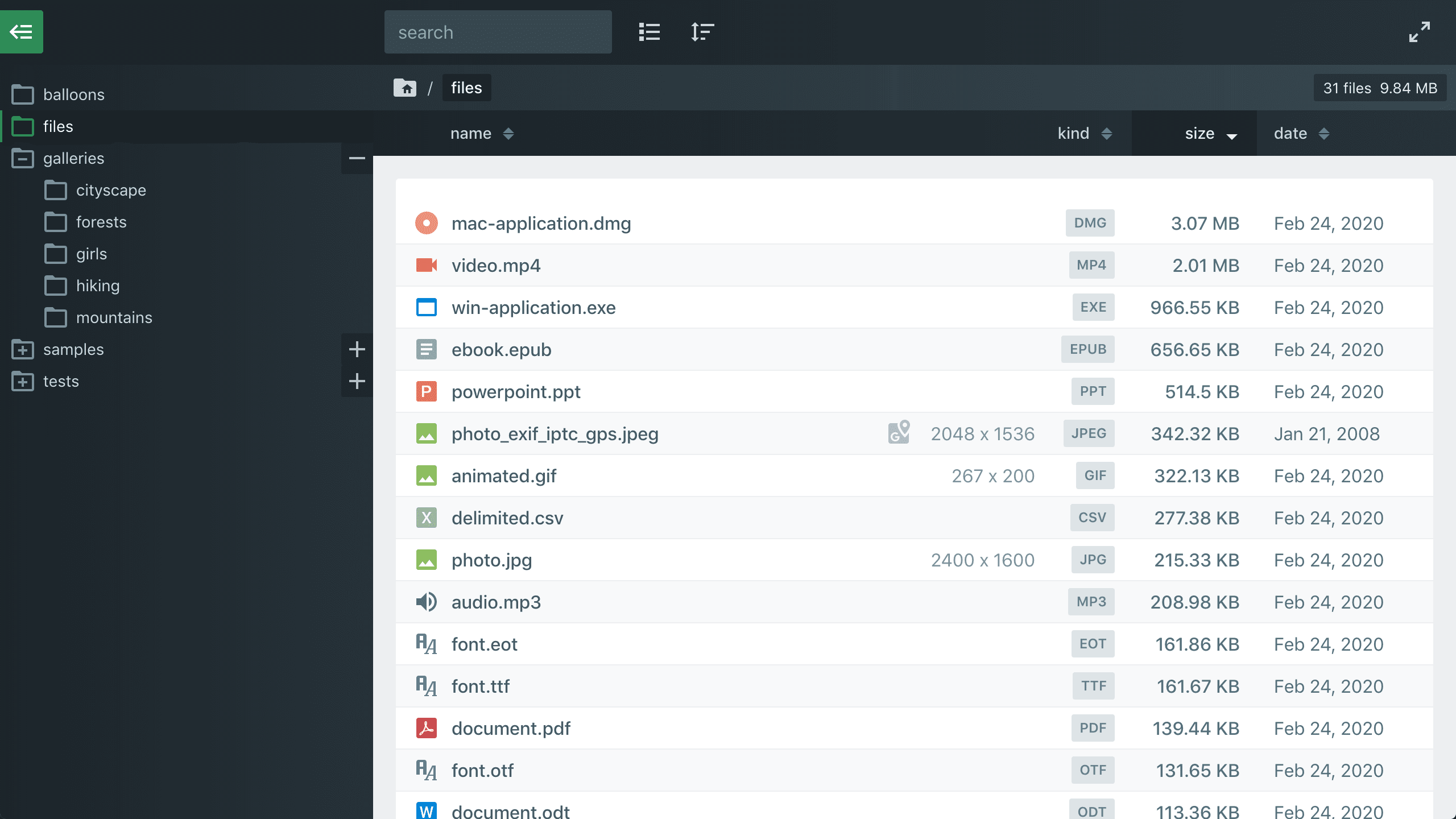
效果截图




二、弹窗破解手记
最近又升级到了最新的0.6.0版本,之前破解的无法再用,本着学习的态度,对新版本的弹窗进行破解。
1.js本地化
首先是查看index.php源码,发现js部分有了变化:
1 |
|
files.js的地址变为了
1 | 'files.photo.gallery@' . config::$version . '/js/files.js' |
结全后面的 echo '<script src="' . config::$assets . $key . '"></script>'
实际上就是$assets变量加$key变量,加 ‘files.photo.gallery@’ ,再加config::$version(版本号变量),再加 ‘/js/files.js’
回头找到相关的变量,实际地址就出来了:
1 | https://cdn.jsdelivr.net/npm/files.photo.gallery@0.6.0/js/files.js |
另:找到github项目地址,可下载files.js
将本文件下载,放js目录内,
其它js一样的下载来
1 | https://cdn.jsdelivr.net/npm/sweetalert2@11.4.23/dist/sweetalert2.min.js |
把循环中的地址改为相对地址,再将config::$assets变量删除,就不会从远程连接js文件了,如下:
1 | foreach (array_filter([ |
保存后,看浏览器如果正常运行,说明本地化成功,下面就是要在files.js中去除授权弹窗了。
2.去除授权弹窗
这个files.js是一个非格式化的代码文件,太伤心,要慢慢找弹窗函数。
先看弹窗的内容,查找弹窗内容所在函数,将本函数注释掉即可:
1 | /* |
回到浏览器刷新,因为有缓存,依然还是有弹窗,弹窗不在。
可能要多刷新几次,或者强刷。
三、css本地化
将files.css下载到css/files.css,理论上可大幅提升呈现速度
1 | wget https://cdn.jsdelivr.net/npm/files.photo.gallery@0.6.0/css/files.css |
1 | <!--link href="<?php echo config::$assets ?>files.photo.gallery@<?php echo config::$version ?>/css/files.css" rel="stylesheet"--> |
四、本地自托管服务
普通页面依赖于网络托管js和css,但有些情况下访问太慢,可以自建托管服务:
自托管(以下内容从官方自动翻译而来,自行理解)
默认情况下,所有 Javascript 和 CSS 资产都是从JsDelivr CDN加载的。这可确保无论访问者的地理位置如何,资产都能快速加载,并且文件库在单个文件中保持可移植性。但是,在某些情况下,将资产自托管在您自己的服务器上可能会有所帮助。
- 允许文件库在没有互联网连接的情况下工作。
- 如果 JsDelivr CDN 速度慢或不可靠,例如在中国境内。
- 出于其他隐私原因。
使用说明
1. 下载资产
下载与您的文件库版本相对应的资产 ZIP。例如,如果您使用的是 version 0.6.0,请使用下面的下载链接。如果您使用的是其他版本,请替换0.6.0为您的版本号。下载与您正在使用的版本相匹配的资产很重要,因为包含的资产将取决于文件库版本,并且可能会随着新版本的变化而变化。
1 | https://cdn.jsdelivr.net/npm/files.photo.gallery@0.6.0/_files/assets/assets.zip |
2.解压
解压缩,assets.zip以便所有资产都包含在_files/assets相对于您的文件库安装的内部。你的目录看起来像这样:
1 | ├── _files |
3. 分配assets配置选项
最后,将assets配置选项指向您的_files/assets目录。这将有效地导致文件库从该位置加载所有资产,而不是从 jsDelivr CDN。
1 | 'assets' => '_files/assets', |
这里的设置很有意思,也可以在index.php内将assets变量改assets的路径
//if($is_doc) self::$assets = empty(self::$config[‘assets’]) ? ‘https://cdn.jsdelivr.net/npm/‘ : rtrim(self::$config[‘assets’], ‘/‘) . ‘/‘;
将https://cdn.jsdelivr.net/npm/,改为_files/assets,再将里面的files.js替换为去除授权弹窗的文件,就变为全部js自托管了。速度杠杠的,毕竟大多数情况下都是自己用。
升级
每当您升级文件库时,您都需要重复步骤 #1 和 #2
另类资产路径
该路径_files/assets是存储文件库资产的推荐位置,但您可以使用完全不同的路径。例如,如果您的服务器上有多个文件库安装,您可能希望从共享位置提供资产。一些例子:
1 | // serve assets from an absolute location on your host, which may then be re-used for multiple Files gallery installations. |
config.php配置
可选配置
虽然有很多配置选项,但除非您确实需要,否则没有必要进行更改。在 大多数情况下,您可以将文件应用程序放入任何文件夹并使用默认选项。
还有高级javascript 配置选项和CSS 样式选项。
配置.php
首次运行文件应用程序后,_files/config/config.php将创建配置文件,并注释掉所有默认配置选项。
_files/config/config.php
1 |
|
Editing config 编辑配置
要编辑选项,请在任何编辑器中打开 config.php 文件并找到要更改的属性。
1 | //'root' => '', |
通过删除取消注释选项//,更改值并保存:
1 | 'root' => '../different/path', |
我可以直接在 index.php 中编辑配置选项吗?
您可以直接在 index.php 中编辑配置选项,但如果/当您升级文件应用程序时,更改将会丢失。仅当您的文件应用程序是临时的/非永久性的时才这样做。
配置选项
root
分配加载文件和目录的根路径。默认为空''值,root 是当前目录。路径可以是相对的或绝对的。例子:
1 | 'root' => '', // default current directory, same as './' |
start_path
分配加载到视图中的第一个目录,默认为根目录。可以是相对路径也可以是绝对路径,但是dir必须在rootdir里面。
1 | 'start_path' => '', // start path is same as root |
username
添加用户名和密码以通过登录保护您的文件应用程序。
1 | 'username' => 'myusername', |
password
添加用户名和密码以通过登录保护您的文件应用程序。如果您不希望密码在 PHP 文件中公开,您可以使用我们的md5() 哈希工具来加密您的密码。
1 | 'password' => 'mypassword', // non-encrypted |
load_images
加载预览图像。如果禁用,图标将代替图像显示。
1 | 'load_images' => true, // true | false |
load_files_proxy_php
如果无法通过 URL 访问图像和文件,则强制通过 PHP 代理加载它们。
1 | 'load_files_proxy_php' => false, // true | false |
load_images_max_filesize
直接加载到图库中的最大图像文件大小。如果图像文件大小超过此值,则会显示文件图标。此选项可用于防止将大量图像直接加载到布局中,并且仅当您禁用image_resize_enabled.
1 | 'load_images_max_filesize' => 1000000, // 1000000 bytes ~ 1mb |
image_resize_enabled
允许调整加载到图库中的图像大小,强烈建议这样做。通常应与image_resize_cache启用一起使用。如果禁用,将加载原始源图像,这可能会非常慢
1 | 'image_resize_enabled' => true, // true | false |
复制
image_resize_cache
允许缓存调整大小的图像以显着提高连续访问的加载速度。调整大小的图像通常会缓存在您的storage_pathat中_files/cache/images/*。
1 | 'image_resize_cache' => true, // true | false |
image_resize_dimensions
默认调整大小的图像尺寸。默认 320 是可见质量和文件大小之间的良好平衡。
1 | 'image_resize_dimensions' => 320, |
image_resize_dimensions_retina
调整高密度(视网膜)屏幕的图像尺寸。这允许您为 HiDPI 屏幕提供更高质量的图像,但代价是文件大小稍大和存储中的缓存文件更多。如果要禁用它,请将此选项设置为 0。
1 | 'image_resize_dimensions_retina' => 480, |
image_resize_dimensions_allowed
除了两个默认值之外,以逗号分隔的允许调整大小的列表。不直接在文件应用程序中使用,但如果您想为使用文件的其他应用程序(如嵌入应用程序)配置额外的图像大小,则很有用。例如“640、800、1024”。
1 | 'image_resize_dimensions_allowed' => '', // empty, only image_resize_dimensions and image_resize_dimensions allowed |
image_resize_types
要调整大小的以逗号分隔的图像类型列表。例如,如果您想排除 PNG/GIF 图像以保留透明度和动画,则很有用。
1 | 'image_resize_types' => 'jpeg, png, gif, webp, bmp', |
image_resize_quality
调整大小图像的 JPG 压缩级别。
1 | 'image_resize_quality' => 85, |
image_resize_function
在imagecopyresampled(更平滑)和imagecopyresized(更快)之间进行选择。差异很小,但是您可以使用 imagecopyresized 例如,如果您希望在不使用图像调整大小缓存时更快地调整大小。
1 | 'image_resize_function' => 'imagecopyresampled', |
image_resize_sharpen
创建更清晰(更少模糊)的预览图像。
1 | 'image_resize_sharpen' => true, |
复制
image_resize_memory_limit
调整大图像大小时临时增加 PHP 内存限制(如果需要)。默认值设置为 128 MB,允许将图像大小调整为 ~ 6000 像素。如果您的默认 PHPmemory_limit已经高于分配的值,则不会有任何效果。
1 | 'image_resize_memory_limit' => 128, // number |
复制
image_resize_max_pixels
调整图像大小时设置允许的最大像素(尺寸)。默认值为 30000000(30 兆像素),这允许将图像调整到大约 6000 x 5000 像素。此选项用于防止服务器尝试调整超出能力范围的图像大小和/或防止性能下降。
1 | 'image_resize_max_pixels' => 30000000, // number |
复制
image_resize_min_ratio
图像调整目标尺寸与源图像尺寸之间的最小比率差异。如果源图像仅比调整大小目标大 X 倍,则将使用源图像。如果源仅略大于调整大小的目标,则创建调整大小的图像毫无意义。
1 | 'image_resize_min_ratio' => 1.5, // number |
复制
image_resize_cache_direct
将尝试将缓存的调整大小的图像的直接路径加载到图库中,绕过 PHP 代理。可能会导致更快的图像加载和浏览器缓存。但是,如果启用此选项并删除图像缓存,则最终可能会丢失图像文件,因为您绕过了检查缓存的调整大小的图像是否存在的 PHP 代理。如果启用此选项并删除图像缓存,则可能需要增加cache_key.
1 | 'image_resize_cache_direct' => false, |
复制
folder_preview_image
尝试加载所有文件夹的预览图像。这在大型文件夹和/或慢速服务器上可能会很慢。
1 | 'folder_preview_image' => true, |
复制
folder_preview_default
如果文件夹中存在此文件名,则始终优先将其作为文件夹预览图像。如果您想为某些文件夹分配特定图像,或者如果您想要分配隐藏的预览图像,或者如果您只是想避免扫描每个目录以获取第一张图像以用作预览的性能影响,这很有用。
1 | 'folder_preview_default' => '_filespreview.jpg', |
复制
menu_enabled
打开或关闭左侧文件夹菜单。您仍然可以从主视图区域内浏览文件夹。** 如果根目录不包含任何文件夹,菜单将始终被禁用。*
1 | 'menu_enabled' => true, |
复制
menu_show
切换左侧文件夹菜单默认展开或折叠。此选项对小屏幕(移动设备)没有影响,默认情况下菜单始终折叠。浏览器在切换时会记住该值,并且始终默认为菜单所在的最后状态。
1 | 'menu_show' => true, |
复制
menu_max_depth
分配递归文件夹的最大深度以加载到左侧菜单中。这是一种预防措施,可防止将无限级别的文件夹加载到菜单中,这对于大型目录结构来说可能很慢且效率低下。用户仍然可以直接从视图区域导航到更深的文件夹级别。
1 | 'menu_max_depth' => 5, |
复制
menu_sort
决定左侧文件夹菜单的排序方式,选项有name_asc、name_desc和。date_asc``date_desc
1 | 'menu_sort' => 'name_asc', // name_asc, name_desc, date_asc, date_desc |
复制
menu_cache_validate
启用后,将验证菜单缓存以确保它与实际文件夹结构相匹配。这种机制通常是必要的,以确保您所做的任何更改(新文件夹等)相对于菜单缓存文件得到验证。如果禁用,菜单将加载得更快,但缓存仅针对根和根子文件夹进行验证。如果您有一个沉重但持久(不变)的文件夹结构,并且希望菜单快速加载,则此功能可能很有用。如果启用并且您在子文件夹(新文件夹)中进行更改,您将需要删除菜单缓存_files/cache/menu/*或增加选项cache_key。
1 | 'menu_cache_validate' => true, |
复制
menu_load_all
启用后,菜单中的所有文件夹都将预加载。单击菜单中的项目时,页面将立即显示而无需加载。此功能对于持久画廊和/或简单的根文件夹结构很有用。
1 | 'menu_load_all' => false, |
复制
menu_recursive_symlinks
在主菜单中列出符号链接的子目录。可能会导致无害的菜单循环或菜单中的重复项目。
1 | 'menu_recursive_symlinks' => true, |
复制
layout
来自选项列表、图像列表、块、网格、行或列的默认图库布局。布局由顶栏布局下拉菜单额外控制,在这种情况下它将覆盖默认布局。
1 | 'layout' => 'rows', // list, imagelist, blocks, grid, rows, columns |
复制
sort
从选项名称、日期、文件大小和种类(文件类型)按升序或降序对文件进行默认排序。排序由顶部栏排序下拉菜单额外控制,在这种情况下它将覆盖默认排序。
1 | 'sort' => 'name_asc', // name_asc, name_desc, date_asc, date_desc, filesize_asc, filesize_desc, kind_asc, kind_desc |
复制
sort_dirs_first
启用后,文件夹与文件混合时将始终首先显示。
1 | 'sort_dirs_first' => true, |
复制
sort_function
分配用于排序文件名的排序函数。使用默认选项,排序由 Javascript localeCompare()locale处理,它根据浏览器区域设置对 cAsE 不敏感的编号名称[2name<10name]进行排序并解析 unicode [èáø] 。可选地,sort 稍微快一些,但可能无法正确解析编号名称和 unicode。您还可以指定locale,它决定用于排序的语言。basic``localeCompare()
1 | 'sort_function' => 'locale', // 'locale', 'basic', '[locale]' |
复制
cache
启用后,将为菜单和文件夹创建 JSON 缓存文件。强烈建议这样做,因为它可以让菜单和文件夹在首次访问后加载得更快。缓存通常在_files/cache/*. 如果您不希望“文件”应用程序创建和缓存文件,则可以禁用此选项。
1 | 'cache' => true, |
复制
cache_key
缓存数据通过 cache_key 进行验证。虽然缓存通常会自动更新,但是如果你想强制刷新缓存,可以增加cache_key的数量。
1 | 'cache_key' => 0, |
复制
storage_path
定义文件应用程序将存储缓存、配置和其他应用程序数据的位置。_files默认设置为,这意味着所有数据都将存储在_files/*与应用程序相关的文件夹内。您通常不需要更改此值,除非您希望将数据存储在不同的位置,或者如果您有多个文件应用程序共享相同的存储空间。存储路径可以是绝对路径,也可以是相对于应用程序的路径。
1 | 'storage_path' => '_files', |
复制
files_exclude
PHP 正则表达式通常用于排除或仅包含某些文件类型和文件夹。正则表达式应用于没有路径的文件名 (basename)。您可以在phpliveregex.com上测试正则表达式。
1 | 'files_exclude' => '', // empty default, no files are excluded |
复制
dirs_exclude
用于排除某些路径和文件夹的 PHP 正则表达式。正则表达式应用于相对于根目录的文件夹路径。
1 | 'dirs_exclude' => '', // empty default, no folders are excluded |
复制
allow_symlinks
允许文件应用程序显示和跟随符号链接。大多数情况下工作正常,但如果您的符号链接指向磁盘上具有不同权限的位置或指向不在网站文档根目录中的位置,您可能会遇到问题。
1 | 'allow_symlinks' => true, |
复制
title
分配自定义页面<title>。您可以包含变量%name%,%path%和%count%。如果您需要高级行为,则可以改用高级 javascript_c.config.title中的函数。
1 | 'title' => '%name% [%count%]', |
复制
history
启用后,浏览器将在您导航文件夹时更改 URL ?path/to/folder。这也允许在共享 URL 时直接深层链接到文件和文件夹。
1 | 'history' => true, |
复制
transitions
在页面之间导航时启用转换。
1 | 'transitions' => true, |
复制
click
选择单击列表中的项目时触发的方法。默认值“popup”将适用于所有图像/视频文件,对于非图像文件回落到“modal”。
1 | 'click' => 'popup', // popup, modal, download, window or menu |
复制
click_window
单击时要在新窗口中直接打开的文件扩展名的逗号分隔列表。用于轻松查看 PDF、HTML 和文本文件,而不是先在文件应用程序中打开预览。
1 | 'click_window' => '', // empty, all file types open in click default, normally modal popup |
复制
click_window_popup
click_window从弹出式浏览器窗口中打开浏览器窗口,覆盖当前窗口。在预览 PDF、html 和文本类型的文档时很有用。** 不适用于移动设备,新窗口将正常打开。*
1 | 'click_window_popup' => true, |
复制
code_max_load
在代码查看器/编辑器中加载和预览的文本/代码文件的最大文件大小。这样做的目的是为了防止大量的文本文件导致代码语法高亮界面迟钝。
1 | 'click_window_popup' => 100000, // default 100000 ~ 100kb |
复制
topbar_sticky
选择顶部栏如何连接到屏幕。默认值scroll将在向上滚动时将顶部栏附加到屏幕顶部,true将导致顶部栏始终保持固定,同时false将禁用固定顶部栏并恢复正常行为。
1 | 'topbar_sticky' => 'scroll', // 'scroll', true, false |
复制
check_updates
检查文件应用程序更新并在顶部栏显示一个铃铛图标(如果有可用更新),允许用户“更新”、“下载”或“阅读更多”。
1 | 'check_updates' => false, |
复制
allow_tasks
用于管理缓存的任务插件。** 尚未记录。*
1 | 'allow_tasks' => null, |
复制
get_mime_type
设置为 true 以从服务器/PHP(慢)而不是从文件扩展名(更快)检测文件 mime 类型。这不是必需的,除非您的文件类型的文件扩展名不正确,或者您出于安全原因想要在服务器上验证文件类型。
1 | 'get_mime_type' => false, |
复制
context_menu
启用上下文菜单按钮和带有选项的右键单击菜单。
1 | 'context_menu' => true, |
复制
prevent_right_click
启用以阻止敏感项目(图像、列表项、菜单)上的浏览器右键单击菜单。
1 | 'prevent_right_click' => false, |
复制
license_key
在此处插入许可证密钥以解锁功能并删除许可证弹出窗口。
1 | 'license_key' => 'XX-XXXX-XXXX-XXXX-XXXX-XXXX-XXXX', |
复制
filter_live
键盘输入的实时搜索过滤。如果禁用,输入过滤器需要键盘返回或取消焦点才能触发,如果文件夹中有 1000 个文件并希望防止不必要地触发慢速过滤,这可能很有用 * 不适用于移动设备,移动设备总是在“搜索”时触发或键盘隐藏。
1 | 'filter_live' => true, |
复制
filter_props
过滤时使用的文件属性,更多的属性会导致处理速度变慢。属性名称、文件类型和 mime 适用于所有文件类型,而特征、标题、标题、描述、创建者、信用、版权、关键字、城市、子位置和省州适用于具有 IPTC 元的图像文件。
1 | 'filter_props' => 'name, filetype, mime, features, title', // default |
复制
download_dir
下载目录中的所有文件。
1 | 'download_dir' => 'browser', // Download and zip from browser [default] |
复制
download_dir_cache
download_dir当选项设置为 时启用服务器创建的 zip 文件的缓存zip。
1 | 'download_dir_cache' => 'dir', // Store _files.zip in each dir [default] |
复制
assets
从不同的路径加载 Javascript 和 CSS 资源。请参阅自托管资产。
1 | 'assets' => '', // default empty, loads all assets from JSDelivr CDN |
复制
allow_upload
允许上传文件。
1 | 'allow_upload' => false, // true | false |
复制
allow_delete
允许删除文件。
1 | 'allow_delete' => false, // true | false |
复制
allow_rename
允许重命名文件。
1 | 'allow_rename' => false, // true | false |
复制
allow_new_folder
允许创建新文件夹。
1 | 'allow_new_folder' => false, // true | false |
复制
allow_new_file
允许创建新文件。
1 | 'allow_new_file' => false, // true | false |
复制
allow_duplicate
允许复制文件。
1 | 'allow_duplicate' => false, // true | false |
复制
allow_text_edit
允许编辑文本和代码文件。
1 | 'allow_text_edit' => false, // true | false |
复制
demo_mode
启用后,将阻止所有文件管理器操作。主要用于文件应用演示。
1 | 'demo_mode' => false, // true | false |
复制
upload_allowed_file_types
允许上传文件类型的逗号分隔列表。列表可能包含部分匹配的扩展名或 mime 类型,例如pdf, doc, image/*. 当为空(默认)时,允许所有文件类型。
1 | 'upload_allowed_file_types' => '', // default, all file types are allowed |
复制
upload_max_filesize
设置允许上传的最大文件大小(字节)。默认值 0 表示没有限制,但最大文件大小将始终受服务器 PHPupload_max_filesize值的限制。
1 | 'upload_max_filesize' => 0, // default, no limit |
复制
upload_exists
如果上传的文件名已存在于上传目标文件夹中,则决定如何处理。默认的 ‘increment’ 将通过附加数字重命名上传的文件,’overwrite’ 将覆盖现有文件,而 ‘fail’ 将导致上传失败。
1 | 'upload_exists' => 'increment', // increment filename, for example filename.jpg => filename-2.jpg |
复制
popup_video
启用后,在弹出窗口中打开视频格式,允许用户在其他弹出项之间导航。如果禁用,视频将以简单模式打开。
1 | 'popup_video' => true, |
复制
video_thumbs
为视频文件创建缩略图。此选项需要启用FFmpeg和 PHP exec()。处理视频缩略图很慢,但它们会像调整大小的图像一样被缓存
1 | 'video_thumbs' => true, // true | false |
复制
video_ffmpeg_path
用于创建视频缩略图的FFmpeg命令行路径。通常只是“ffmpeg”,但有些服务器需要FFmpeg应用程序的完整路径。
1 | 'video_ffmpeg_path' => 'ffmpeg', |
复制
lang_default
如果浏览器语言不受支持或被lang_auto禁用,则使用默认界面语言。
1 | 'lang_default' => 'en', |
复制
lang_auto
根据检测到的浏览器语言自动分配界面语言。
1 | 'lang_auto' => true, |
复制
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 jaytp@qq.com