1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
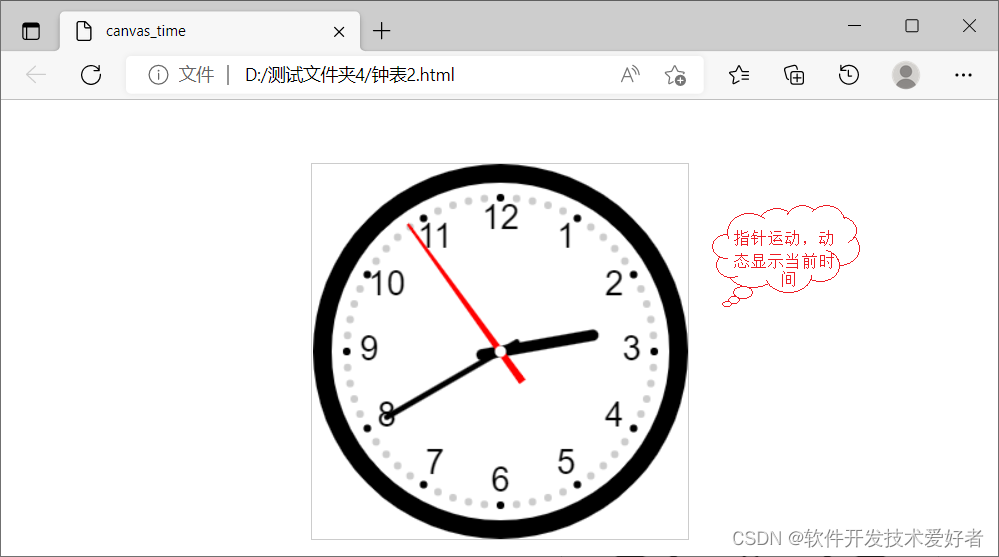
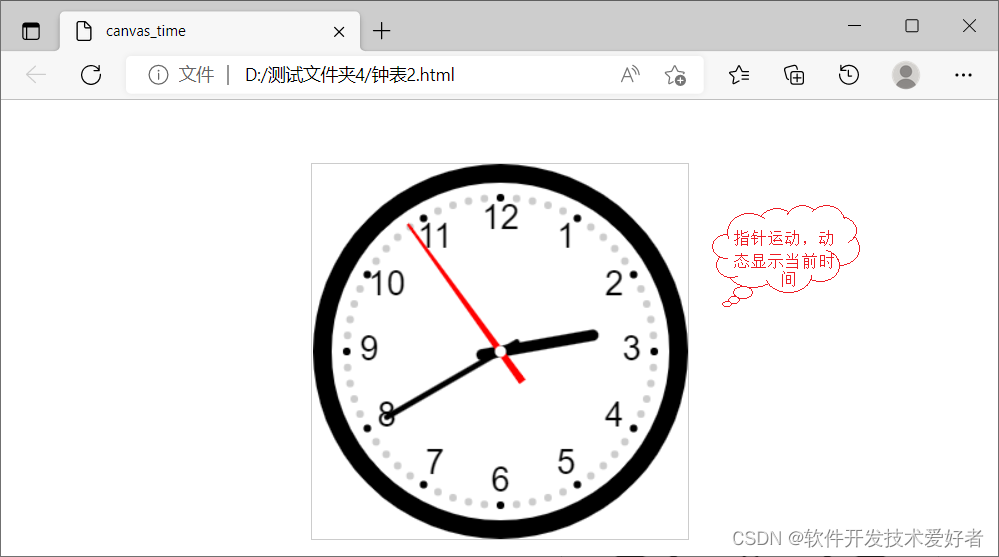
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas_time</title>
<style type="text/css">
div {
text-align: center;
margin-top: 50px;
}
#clock {
border: 1px solid #cccccc;
}
</style>
</head>
<body>
<div>
<canvas id="clock" height="300px" width="300px"></canvas>
</div>
<script type="text/JavaScript" >
var dom = document.getElementById('clock');
var ctx = dom.getContext('2d');
var width = ctx.canvas.width;
var height = ctx.canvas.height;
var r = width / 2;
var rem = width/200;
function drawBackground() {
ctx.save();
ctx.translate(r, r);
ctx.beginPath();
ctx.lineWidth = 10*rem;
ctx.arc(0, 0, r - ctx.lineWidth /2, 0, 2 * Math.PI, false);
ctx.stroke();
var hourNumbers = [3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 1, 2];
ctx.font = 18*rem+"px Arial";
ctx.textAlign = "center";
ctx.textBaseline = "middle";
hourNumbers.forEach(function(number, i) {
var rad = 2 * Math.PI / 12 * i;
var x = Math.cos(rad) * (r - 30*rem);
var y = Math.sin(rad) * (r - 30*rem);
ctx.fillText(number, x, y);
});
for (var i = 0; i < 60; i++) {
var rad = 2 * Math.PI / 60 * i;
var x = Math.cos(rad) * (r - 18*rem);
var y = Math.sin(rad) * (r - 18*rem);
ctx.beginPath();
if (i % 5 === 0) {
ctx.arc(x, y, 2*rem, 0, 2 * Math.PI, false);
ctx.fillStyle = "#000";
} else {
ctx.arc(x, y, 2*rem, 0, 2 * Math.PI, false);
ctx.fillStyle = "#ccc";
}
ctx.fill();
}
}
function drawHour(hour, minute) {
ctx.save();
ctx.beginPath();
var rad = 2 * Math.PI / 12 * hour;
var mrad = 2 * Math.PI / 12 / 60 * minute;
ctx.rotate(rad + mrad);
ctx.lineWidth = 6*rem;
ctx.lineCap = "round";
ctx.moveTo(0, 10*rem);
ctx.lineTo(0, -r / 2);
ctx.stroke();
ctx.restore();
}
function drawMinute(minute) {
ctx.save();
ctx.beginPath();
var rad = 2 * Math.PI / 60 * minute;
ctx.rotate(rad);
ctx.lineWidth = 3*rem;
ctx.lineCap = "round";
ctx.moveTo(0, 10*rem);
ctx.lineTo(0, -r + 30*rem);
ctx.stroke();
ctx.restore();
}
function drawSecond(second) {
ctx.save();
ctx.beginPath();
ctx.fillStyle = 'red';
var rad = 2 * Math.PI / 60 * second;
ctx.rotate(rad);
ctx.moveTo(-2*rem, 20*rem);
ctx.lineTo(2*rem, 20*rem);
ctx.lineTo(1, -r + 16*rem);
ctx.lineTo(-1, -r + 16*rem);
ctx.fill();
ctx.restore();
}
function drawDot() {
ctx.beginPath();
ctx.fillStyle = '#fff';
ctx.arc(0, 0, 3*rem, 0, 2 * Math.PI, false);
ctx.fill();
}
function draw01() {
ctx.clearRect(0, 0, width, height);
var now = new Date();
var hour = now.getHours();
var minute = now.getMinutes();
var second = now.getSeconds();
drawBackground();
drawHour(hour, minute);
drawMinute(minute);
drawSecond(second);
drawDot();
ctx.restore();
}
draw01();
setInterval(draw01, 1000);
</script>
</body>
</html>
|